- 정 가
- 32,000원
- 출 간
- 2021-12-29
- 지 은 이
- 박승현
- I S B N
- 9791165218164
- 분 량
- 508쪽
- 난 이 도
- 관계없음
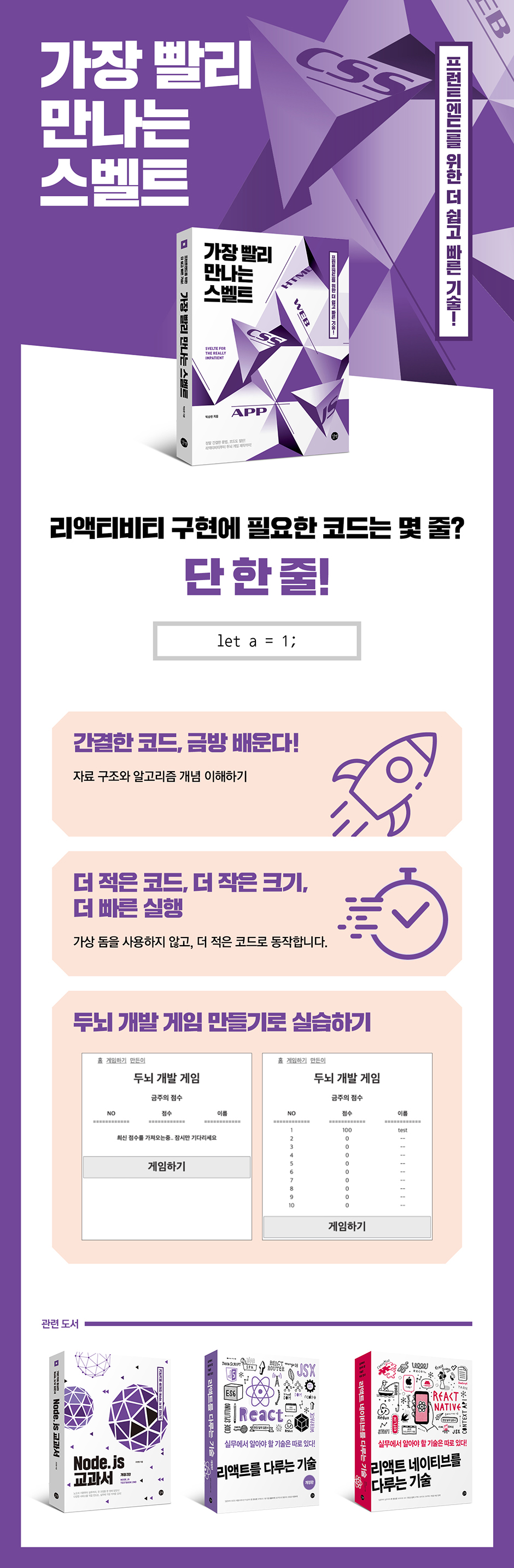
쉽고 간결한 코드로 빠르게 배우는 프런트엔드!
간결한 코드와 낮은 학습 곡선
스벨트의 코드는 간결하다. 다른 프레임워크와 비교해도 매우 간결하다. 리액티비티를 위해 필요한 코드는 단 한 줄이다. 코드가 간결하기 때문에 프런트엔드 초보자도 빠르게 배울 수 있고, 경험자도 빠르게 배울 수 있다. 즉, 학습 곡선이 낮다.
빠른 실행 속도와 작은 크기
스벨트는 가상 돔을 사용하지 않으니 변경된 부분을 처리하는 부하가 필요하지 않다. 그래서 빠르다. 스벨트는 프레임워크가 아니라 컴파일러로 동작한다. 프레임워크를 배포하는 것이 아니라 모든 코드를 컴파일한 자바스크립트 번들로 제공하기 때문에 생성되는 코드의 크기가 작다.
빠른 학습을 위한 주제별 분류
프레임워크의 다양한 기능을 주제별로 분류해서 빠르게 접근한다. 기본 템플릿 문법, 반응성, props, 이벤트, 스토어, 모션, 액션 등의 기능을 주제별로 분류해서 정리했다. 또한, 매번 프로젝트를 생성하지 않고 REPL을 활용해서 바로바로 실습 결과를 확인할 수 있게 했다.
두뇌 개발 게임 만들기로 실습하기
두뇌 개발 게임을 만들어보면서 아키텍처 구성, 화면 구성, 라우팅 구성, DB 사용법까지 종합적으로 사용해본다. 깃허브에 소스 코드를 배포하고, 깃허브의 소스 코드를 아마존 웹 서비스에서 자동으로 빌드하여 서비스하는 과정까지 소개했다. 내가 만든 프로젝트를 웹에서 실제로 배포하고 서비스하는 것까지 경험해보자.
[예제 코드]
• 길벗 예제 소스 https://github.com/gilbutITbook/080278
1장 스벨트 소개
__1.1 적은 코드
__1.2 순수한 리액티비티(반응성)
2장 개발 환경 구성하기
__2.1 REPL로 시작해보기
__2.2 로컬에서 프로젝트 만들어 코드 작성하기
__2.3 폴더 및 파일 구성
3장 Hello, Svelte~!
__3.1 script
__3.2 HTML 마크업
__3.3 style
__3.4 {} 표현식
__3.5 스벨트 컴포넌트를 document에 포함시키기
4장 템플릿 기본 표현식
__4.1 {#if ...} 블록
__4.2 {:else if ...} 블록
__4.3 {#each ...}를 사용해 배열 표시하기
__4.4 {#each} 루프 안에서 인덱스 사용하기
__4.5 {#each}로 JSON 객체 다루기, 다차원 배열 표시하기
__4.6 Promise와 {#await ...} 블록 사용하기
__4.7 fetch 결과를 {#await ...} 블록으로 표시하기
__4.8 {#key 표현식} HTML {/key}
__4.9 {#key 표현식} 하위 컴포넌트 {/key}
__4.10 {@html}로 돔에 HTML 엘리먼트 생성하기
__4.11 {@debug}로 디버깅, 리액티브하게 디버깅하기
5장 반응성
__5.1 스벨트의 반응성이란?
__5.2 반응형 데이터 만들기
__5.3 센서 생성과 동작 정의
__5.4 할당을 통한 트리거 만들기
__5.5 센서의 사용하는 네 가지 패턴
__5.6 배열의 변화 감지하기
__5.7 JSON 객체의 변화 감지하기
6장 HTML 엘리먼트에 데이터 바인딩하기
__6.1 텍스트 / 텍스트 입력값 바인딩하기
__6.2 input에 숫자 값 바인딩하기
__6.3 체크박스 바인딩하기
__6.4 다중 객체(radio, check)에 그룹 바인딩하기
__6.5 textarea 바인딩하기
__6.6 단일 select, 다중 select 바인딩하기
__6.7 contenteditable 바인딩
__6.8 {#each ...} 블록에서 속성값 바인딩하기
__6.9 media의 속성값 바인딩하기
__6.10 크기 값 바인딩
__6.11 this 바인딩
__6.12 하위 컴포넌트 데이터 바인딩
7장 하위 컴포넌트 사용
__7.1 예제 프로젝트 생성하기
__7.2 하위 컴포넌트 작성하기
__7.3 하위 컴포넌트 불러오기
__7.4 HTML에서 사용하기
8장 props
__8.1 props 선언하기
__8.2 props 사용하기
__8.3 spread 활용하기
9장 이벤트
__9.1 돔 이벤트 처리하기
__9.2 인라인으로 이벤트 처리하기
__9.3 이벤트 제한자 사용하기
__9.4 하위 컴포넌트의 커스텀 이벤트 처리하기
__9.5 이벤트 포워딩하기
__9.6 돔 이벤트 포워딩하기
10장 라이프사이클
__10.1 onMount
__10.2 onDestroy
__10.3 beforeUpdate와 afterUpdate
__10.4 tick
11장 스토어 사용하기
__11.1 writable 스토어로 시작하기
__11.2 readable 스토어 사용하기
__11.3 derived 스토어 사용하기
__11.4 사용자 정의 스토어 만들기
__11.5 get 함수 사용하기
12장 모션
__12.1 트윈
__12.2 스프링
13장 트랜지션
__13.1 트랜지션 지시자
__13.2 파라미터 이용하기
__13.3 in/out 사용하기
__13.4 트랜지션 이벤트 정의하기
__13.5 로컬 트랜지션
14장 애니메이션
15장 액션
__15.1 use 지시자 사용하기
__15.2 파라미터 사용하기
16장 클래스
__16.1 class 속성을 확장하여 사용하기
__16.2 class 지시자 사용하기
17장 slot 사용하기
__17.1 slot이란?
__17.2 slot 기본값 사용하기
__17.3 named slot 사용하기
__17.4 $$slots을 이용한 콘텐츠 체크
__17.5 slot의 props 사용하기
18장 컨텍스트 API
__18.1 setContext와 getContext
__18.2 hasContext
__18.3 컨텍스트와 스토어 차이점 비교
19장 특수 엘리먼트
20장 두뇌 개발 게임만들기
__20.1 게임 화면 미리 보기
__20.2 애플리케이션 아키텍처
__20.3 배포 아키텍처
__20.4 스벨트킷으로 프로젝트 생성
__20.5 코드 작성 준비하기
__20.6 라우터로 페이지 구성하기
__20.7 레이아웃으로 메뉴 구성하기
__20.8 스토어 구성하기
__20.9 홈(이번 주의 점수) 구현
__20.10 게임 구현
__20.11 점수 저장 구현
__20.12 몽고디비 연결하기
__20.13 REST API 구현
__20.14 이번 주의 점수를 REST로 구현
__20.15 점수 저장을 REST로 구현
__20.16 깃허브 클라이언트 설치하기
__20.17 SSH로 깃허브에 연결하기
__20.18 깃허브로 소스 배포하기
__20.19 AWS 서버 만들기
__20.20 터미널에서 접속하기
__20.21 AWS 앱 서버로 설정하기
__20.22 로컬 개발 환경에서 빌드
__20.23 운영(AWS) 환경에서 빌드 및 실행
필요한 자료를 선택하세요.
추천도서
이미지 닫기







독자의견 남기기