따라만 해도 완성되는 웹사이트를 위한
HTML5+CSS3 무작정 따라하기
- 정 가
- 25,000원
- 출 간
- 2013-08-26
- 지 은 이
- 김선화
- I S B N
- 9788966185795
- 분 량
- 512쪽
- 난 이 도
- 초급
- 부 록
- 부록 CD
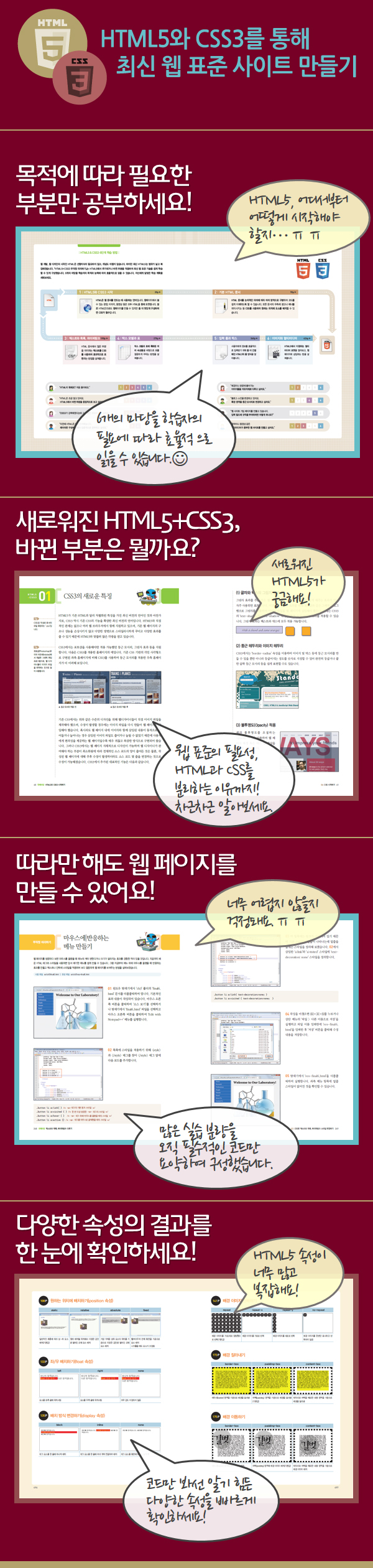
왕초보에게 가장 좋은 책!
HTML5와 CSS3 가이드. 기존의 HTML보다 범위가 넓고 복잡해진 최신 버전 HTML5에서 추가되거나 바뀐 부분을 적용하여 웹 표준 기술을 쉽게 학습할 수 있게 돕는다. HTML 기본기부터 웹 표준의 필요성, 페이지를 만들 때 HTML 코드와 CSS를 분리하는 이유까지, 최신의 웹 표준 사이트를 만드는 HTML5와 CSS3를 제대로 배워볼 수 있다.
첫째마당 | HTML5와 CSS3 시작하기
1. 웹(Web)의 시작
2. 웹 개발 환경 살펴보기
웹브라우저의 종류
웹 개발 편집기
[무작정 따라하기] 노트패드++ 설치하기
[무작정 따라하기] 주요 브라우저 설치하기
3. HTML 시작하기
HTML5의 새로운 특징
HTML 작성하기
[무작정 따라하기] 여러 브라우저로 HTML파일 실행하기
[무작정 따라하기] 웹 문서에 공백 삽입하기
4. CSS 시작하기
CSS3의 새로운 특징
CSS 작성하기
CSS 적용 방법 살펴보기
CSS 활용하기
[무작정 따라하기] HTML 태그에 스타일 적용하기
[무작정 따라하기] 외부 CSS3 파일 적용하기
5. HTML과 관련된 웹 언어 살펴보기
자바 스크립트(Javascript)
서버 사이드 스크립트 언어
모바일 웹 앱
[무작정 따라하기] 자바스크립트로 알림메시지 띄우기
둘째마당 | HTML 기본 문서 만들기
1. HTML 문서 만들기
문서 구조 만들기
[head] 영역 정의하기
[body] 영역 정의하기
HTML5의 시맨틱 태그
[무작정 따라하기] 타이틀 바에 제목 적용하기
[무작정 따라하기] 인용문에 스타일 적용하기
[무작정 따라하기] 시맨틱 태그에 스타일 적용하기
2. CSS를 사용하여 문서 스타일 적용하기
원하는 위치에 배치하기
배경 색상 변경하기
배경 이미지 지정하기
배경 이미지 반복하기
배경 이미지 고정하기
배경 이미지 위치 지정하기
통합된 배경 적용하기
[무작정 따라하기] 이미지 자유롭게 배치하기
[무작정 따라하기] 배경 이미지에 패턴 적용하기
[무작정 따라하기] 제목 표시줄에 배경 이미지 적용하기
3. CSS3의 확장된 문서 스타일 다루기
미디어 쿼리로 상황에 맞는 스타일 적용하기
배경에 그라디언트 적용하기
배경 이미지 크기 조절하기
배경 잘라내기
배경 이동하기
배경에 여러 이미지 적용하기
[무작정 따라하기] 미디어 쿼리로 인쇄용 화면 만들기
[무작정 따라하기] 여러 배경 이미지를 활용하여 편지지 꾸미기
셋째마당 | 텍스트와 목록, 하이퍼링크 다루기
1. 텍스트와 목록 구성하기
형식에 맞는 텍스트 삽입하기
목록 삽입하기
정의 목록 삽입하기
[무작정 따라하기] 웹 문서에 목록 삽입하기
[무작정 따라하기] 목록 태그를 사용하여 가로 메뉴 만들기
[무작정 따라하기] 목록 태그를 사용하여 드롭다운 메뉴 만들기
2. 하이퍼링크로 내용 연결하기
하이퍼링크 삽입하기
새 창으로 하이퍼링크 열기
HTML5에서 추가된 type과 media 속성
HTML5로 여러 태그에 하이퍼링크 적용하기
[무작정 따라하기] 웹페이지에 책갈피 사용하기
3. CSS로 텍스트와 목록, 하이퍼링크 스타일 변경하기
텍스트 스타일 다루기
단락 스타일 다루기
목록 스타일 다루기
하이퍼링크 스타일 다루기
[무작정 따라하기] 목록에 이미지 스타일 적용하기
[무작정 따라하기] 마우스에 반응하는 메뉴 만들기
4. CSS3로 확장된 텍스트, 단락 효과 다루기
확장된 텍스트 스타일 다루기
확장된 단락 스타일 다루기
CSS3의 멀티 컬럼(Multi Column)
[무작정 따라하기] 텍스트 그림자 효과 적용하기
[무작정 따라하기] 웹 폰트 사용하기
넷째마당 | 박스 모델과 표 만들기
1. 박스 모델과 표 작성하기
박스 모델 만들기
표 삽입하기
표 합치기
표에 레이아웃 작성하기
[무작정 따라하기] 박스 모델 레이아웃 배치하기
[무작정 따라하기] 표에 캡션 추가하기
[무작정 따라하기] 표를 이용하여 TV 영화 편성표 만들기
2. CSS로 표 스타일 다루기
여백과 테두리 지정하기
크기 지정하기
확장된 표 속성 다루기
[무작정 따라하기] 식단표 만들기
3. CSS3를 사용하여 스타일 확장하기
둥근 테두리
테두리에 이미지 적용하기
그림자 적용하기
[무작정 따라하기] 둥근 모서리 표 생성하기
[무작정 따라하기] 표에 그림자 적용하기
다섯째마당 | 입력 폼과 박스 만들기
1. 폼 삽입하기
폼(form)이란?
폼 태그 속성
2. 폼 태그에 입력 양식 삽입하기
입력 양식 [input] 태그
선택 목록 양식 [select] 태그
여러 줄 입력 양식 [textarea] 태그
[무작정 따라하기] 웹페이지에서 폼 태그 속성 확인하기
[무작정 따라하기] 간단한 회원 가입 폼 만들기
3. HTML5의 확장된 폼 양식
확장된 폼 태그의 속성
[input] 태그의 확장된 타입
새로 추가된 폼 양식
[무작정 따라하기] 브라우저별 최신 [input] 타입 지원여부 확인하기
[무작정 따라하기] CSS3를 적용하여 회원가입 폼 업그레이드하기
[무작정 따라하기] CSS3를 사용하여 버튼 스타일 변경하기
여섯째마당 | 이미지와 멀티미디어 사용하기
1. 이미지 사용하기
이미지 파일의 종류
이미지 파일 삽입하기
[무작정 따라하기] 다른 사이트의 이미지 파일 삽입하기
2. CSS3로 이미지 다루기
다양한 이미지 효과 적용하기
이미지 변형하기
이미지 전환하기
[무작정 따라하기] 이미지를 회전하여 사진 앨범 꾸미기
[무작정 따라하기] 메뉴에 마우스를 올렸을 때 변환/전환 효과 적용하기
3. 멀티미디어 활용하기
멀티미디어 파일의 종류
HTML5의 동영상 파일 삽입하기
HTML5로 오디오 파일 삽입하기
여러 개의 동영상과 음악 형식 지정하기
그 밖의 멀티미디어 파일 재생하기
[무작정 따라하기] 유튜브에서 동영상 가져오기
[무작정 따라하기] CSS3를 사용하여 플레이어 꾸미기
부록 코드미리보기
1. 웹(Web)의 시작
2. 웹 개발 환경 살펴보기
웹브라우저의 종류
웹 개발 편집기
[무작정 따라하기] 노트패드++ 설치하기
[무작정 따라하기] 주요 브라우저 설치하기
3. HTML 시작하기
HTML5의 새로운 특징
HTML 작성하기
[무작정 따라하기] 여러 브라우저로 HTML파일 실행하기
[무작정 따라하기] 웹 문서에 공백 삽입하기
4. CSS 시작하기
CSS3의 새로운 특징
CSS 작성하기
CSS 적용 방법 살펴보기
CSS 활용하기
[무작정 따라하기] HTML 태그에 스타일 적용하기
[무작정 따라하기] 외부 CSS3 파일 적용하기
5. HTML과 관련된 웹 언어 살펴보기
자바 스크립트(Javascript)
서버 사이드 스크립트 언어
모바일 웹 앱
[무작정 따라하기] 자바스크립트로 알림메시지 띄우기
둘째마당 | HTML 기본 문서 만들기
1. HTML 문서 만들기
문서 구조 만들기
[head] 영역 정의하기
[body] 영역 정의하기
HTML5의 시맨틱 태그
[무작정 따라하기] 타이틀 바에 제목 적용하기
[무작정 따라하기] 인용문에 스타일 적용하기
[무작정 따라하기] 시맨틱 태그에 스타일 적용하기
2. CSS를 사용하여 문서 스타일 적용하기
원하는 위치에 배치하기
배경 색상 변경하기
배경 이미지 지정하기
배경 이미지 반복하기
배경 이미지 고정하기
배경 이미지 위치 지정하기
통합된 배경 적용하기
[무작정 따라하기] 이미지 자유롭게 배치하기
[무작정 따라하기] 배경 이미지에 패턴 적용하기
[무작정 따라하기] 제목 표시줄에 배경 이미지 적용하기
3. CSS3의 확장된 문서 스타일 다루기
미디어 쿼리로 상황에 맞는 스타일 적용하기
배경에 그라디언트 적용하기
배경 이미지 크기 조절하기
배경 잘라내기
배경 이동하기
배경에 여러 이미지 적용하기
[무작정 따라하기] 미디어 쿼리로 인쇄용 화면 만들기
[무작정 따라하기] 여러 배경 이미지를 활용하여 편지지 꾸미기
셋째마당 | 텍스트와 목록, 하이퍼링크 다루기
1. 텍스트와 목록 구성하기
형식에 맞는 텍스트 삽입하기
목록 삽입하기
정의 목록 삽입하기
[무작정 따라하기] 웹 문서에 목록 삽입하기
[무작정 따라하기] 목록 태그를 사용하여 가로 메뉴 만들기
[무작정 따라하기] 목록 태그를 사용하여 드롭다운 메뉴 만들기
2. 하이퍼링크로 내용 연결하기
하이퍼링크 삽입하기
새 창으로 하이퍼링크 열기
HTML5에서 추가된 type과 media 속성
HTML5로 여러 태그에 하이퍼링크 적용하기
[무작정 따라하기] 웹페이지에 책갈피 사용하기
3. CSS로 텍스트와 목록, 하이퍼링크 스타일 변경하기
텍스트 스타일 다루기
단락 스타일 다루기
목록 스타일 다루기
하이퍼링크 스타일 다루기
[무작정 따라하기] 목록에 이미지 스타일 적용하기
[무작정 따라하기] 마우스에 반응하는 메뉴 만들기
4. CSS3로 확장된 텍스트, 단락 효과 다루기
확장된 텍스트 스타일 다루기
확장된 단락 스타일 다루기
CSS3의 멀티 컬럼(Multi Column)
[무작정 따라하기] 텍스트 그림자 효과 적용하기
[무작정 따라하기] 웹 폰트 사용하기
넷째마당 | 박스 모델과 표 만들기
1. 박스 모델과 표 작성하기
박스 모델 만들기
표 삽입하기
표 합치기
표에 레이아웃 작성하기
[무작정 따라하기] 박스 모델 레이아웃 배치하기
[무작정 따라하기] 표에 캡션 추가하기
[무작정 따라하기] 표를 이용하여 TV 영화 편성표 만들기
2. CSS로 표 스타일 다루기
여백과 테두리 지정하기
크기 지정하기
확장된 표 속성 다루기
[무작정 따라하기] 식단표 만들기
3. CSS3를 사용하여 스타일 확장하기
둥근 테두리
테두리에 이미지 적용하기
그림자 적용하기
[무작정 따라하기] 둥근 모서리 표 생성하기
[무작정 따라하기] 표에 그림자 적용하기
다섯째마당 | 입력 폼과 박스 만들기
1. 폼 삽입하기
폼(form)이란?
폼 태그 속성
2. 폼 태그에 입력 양식 삽입하기
입력 양식 [input] 태그
선택 목록 양식 [select] 태그
여러 줄 입력 양식 [textarea] 태그
[무작정 따라하기] 웹페이지에서 폼 태그 속성 확인하기
[무작정 따라하기] 간단한 회원 가입 폼 만들기
3. HTML5의 확장된 폼 양식
확장된 폼 태그의 속성
[input] 태그의 확장된 타입
새로 추가된 폼 양식
[무작정 따라하기] 브라우저별 최신 [input] 타입 지원여부 확인하기
[무작정 따라하기] CSS3를 적용하여 회원가입 폼 업그레이드하기
[무작정 따라하기] CSS3를 사용하여 버튼 스타일 변경하기
여섯째마당 | 이미지와 멀티미디어 사용하기
1. 이미지 사용하기
이미지 파일의 종류
이미지 파일 삽입하기
[무작정 따라하기] 다른 사이트의 이미지 파일 삽입하기
2. CSS3로 이미지 다루기
다양한 이미지 효과 적용하기
이미지 변형하기
이미지 전환하기
[무작정 따라하기] 이미지를 회전하여 사진 앨범 꾸미기
[무작정 따라하기] 메뉴에 마우스를 올렸을 때 변환/전환 효과 적용하기
3. 멀티미디어 활용하기
멀티미디어 파일의 종류
HTML5의 동영상 파일 삽입하기
HTML5로 오디오 파일 삽입하기
여러 개의 동영상과 음악 형식 지정하기
그 밖의 멀티미디어 파일 재생하기
[무작정 따라하기] 유튜브에서 동영상 가져오기
[무작정 따라하기] CSS3를 사용하여 플레이어 꾸미기
부록 코드미리보기
필요한 자료를 선택하세요.
추천도서
이미지 닫기





독자의견 남기기