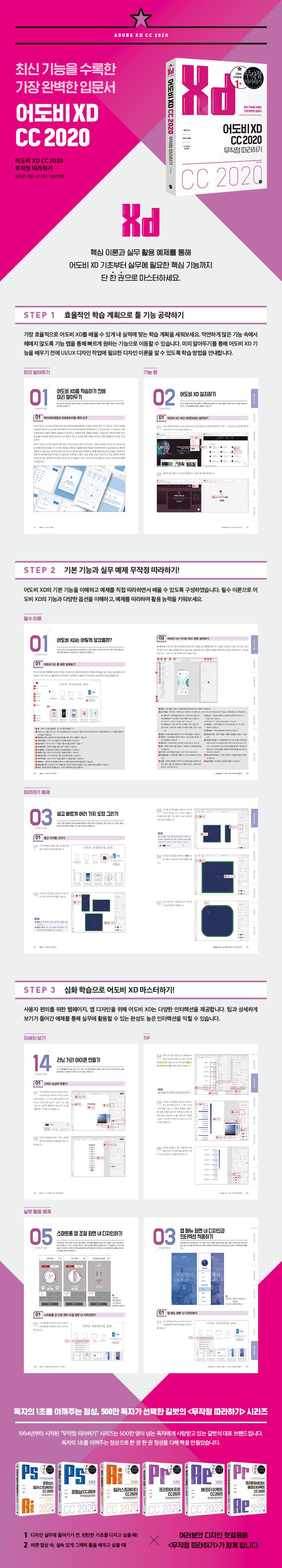
어도비 XD CC 2020! 가장 완벽한 입문 활용서로 어도비 XD를 제대로 배운다!

<어도비 XD CC 2020 무작정 따라하기>는 어도비 XD 프로그램을 통해 UI/UX 디자인을 배우고자 하는 예비 디자이너의 눈높이에 맞게 기본적인 도구를 활용한 아이콘 디자인과 웹&앱 페이지 디자인, UI 디자인, 앱 디자인에 애니메이션과 인터랙션을 적용한 프로토타이핑을 학습합니다. 어도비 XD의 핵심 기능인 반복 그리드 같은 스타일은 디자인 요소를 반복적으로 사용하는 경우가 많은 웹&앱 디자인에서 유용하게 사용할 수 있습니다. 이 책을 통하여 독자 여러분의 UI 디자인에 유용한 도움이 되기를 바랍니다.
목차
머리말 003
이 책의 구성 미리보기 004
길벗출판사 홈페이지 소개 006
어도비 XD 설치 Q&A 007
Part 0
시작하기 전에
Part 1
어도비 XD CC 시작하기
01 | 어도비 XD는 어떻게 생겼을까?
1 어도비 XD 홈 화면 살펴보기
2 어도비 XD 디자인 모드 화면 살펴보기
3 프로토타입 모드 화면 살펴보기
02 | 아트보드 만들기
1 새 아트보드 만들기
03 | 쉽고 빠르게 여러 가지 도형 그리기
1 둥근 사각형 그리기
2 타원, 다각형 그리기
04 | 선 도구로 다양한 선 그리기
1 직선 그리기
2 다양한 점선 그리기
05 | 펜 도구와 패스 기능 익히기
1 개곡선과 폐곡선 그리기
2 기준점을 편집하여 변경하기
3 호 형태의 닫힌 폐곡선 그리기
06 | 오브젝트 정렬과 재구성하기
1 오브젝트 정렬하기
2 오브젝트 정렬과 배치하기
3 오브젝트를 앞으로 가져오기
4 오브젝트 편집하기
07 | 색상 적용하기
1 오브젝트에 테두리 만들기
2 오브젝트에 불투명도 지정하기
08 | 그레이디언트 적용하기
1 선형 그레이디언트 적용하기
2 방사형 그레이디언트 적용하기
09 | 이미지 편집하기
1 이미지를 확대, 축소하기
2 이미지에 불투명도 조정하기
10 | 마스크 적용하기
1 오브젝트에 이미지 삽입하기
2 모양으로 마스크 기능으로 마스크 만들기
11 | 반복 그리드 익히기
1 이미지 적용 반복 그리드 사용하기
2 텍스트 적용 반복 그리드 사용하기
Part 2
UI 디자인의 기본, 아이콘 만들기
01 | 알림 아이콘 만들기
1 사각형 도구로 알림 아이콘 본체 만들기
2 선과 원형으로 아이콘 완성하기
02 | 설정 아이콘 만들기
1 슬라이더 형태의 선 그리기
2 선 간격 조정하고 원을 그려 완성하기
03 | 다운로드 버튼 만들기
1 둥근 사각형 만들기
2 다운로드 화살표 만들기
04 | 스테퍼 버튼 만들기
1 둥근 사각형 만들기
2 그레이디언트 적용하기
3 -, + 기호 만들기
05 | 페이지네이션 아이콘 만들기
1 일련 번호가 있는 둥근 사각형 만들기
2 페이지 선택 아이콘 만들기
06 | 온도 조절 아이콘 만들기
1 원형에 테두리와 그림자 효과 만들기
2 온도 문자 입력하기
07 | 달력 아이콘 만들기
1 달력 레이아웃 구성하기
2 달력 문자 입력하기
08 | 스톱워치 버튼 만들기
1 시간 표시창 만들기
2 플레이 버튼 만들기
3 정지 버튼 만들기
09 | 위치 표시 아이콘 만들기
1 위치 표시 아이콘 형태 구성하기
2 그레이디언트로 입체감 표현하기
10 | 음악 플레이 아이콘 만들기
1 LP판 형태의 아이콘 형태 구성하기
2 하이라이트 효과 적용하기
11 | 시계 GUI 아이콘 만들기
1 원형의 시계 형태 만들기
2 시침과 분침 만들기
12 | 열기구 아이콘 만들기
1 타원 형태의 입체 구 만들기
2 하단 몸체 만들기
3 입체 느낌 적용하기
13 | 합격 부적 아이콘 만들기
1 부적 형태 구성하기
2 격자 테두리 만들기
14 | 러닝 거리 아이콘 만들기
1 그리드 눈금자 만들기
2 눈금자 치수 입력하기
15 | 초콜릿 아이콘 만들기
1 초콜릿 형태 구성하기
2 초콜릿 배열하기
16 | 온도계 아이콘 만들기
1 온도계 형태 구성하기
2 눈금자와 수치 입력하기
17 | 태극기 아이콘 만들기
1 태극 문양 만들기
2 건곤감리 구성하기
3 입체 구 만들기
Part 3
UI 디자인 애니메이션 만들기
01 | 서서히 나오는 동그란 점 로딩 UI 디자인하기
1 원형의 점 구성하기
2 로딩 애니메이션 만들기
02 | 위로 열리는 자물쇠 잠금 UI 디자인하기
1 자물쇠 형태의 아이콘 만들기
2 잠금 해제되는 애니메이션 만들기
03 | 신호등이 깜빡이는 제한속도 UI 디자인하기
1 신호등 형태의 아이콘 만들기
2 신호가 작동되는 애니메이션 만들기
04 | 왼쪽에서 오른쪽으로 미는 스위치 UI 디자인하기
1 둥근 사각형의 스위치 버튼 만들기
2 오른쪽으로 밀리는 버튼 애니메이션 만들기
05 | 동그랗게 회전하는 스피너 로딩 UI 디자인하기
1 원형 도형 형태 만들기
2 회전하는 스피너 로딩 애니메이션 만들기
06 | 위로 사라지는 캐쉬 UI 디자인하기
1 입체 캐쉬 이미지 만들기
2 애니메이션 배경 만들기
3 동전이 위로 사라지는 애니메이션 만들기
Part 4
웹&앱 페이지 디자인하기
01 | 프로필 만들기
1 원형 오브젝트에 이미지 삽입하기
2 효과 테두리 적용하기
02 | 운동화 상품 페이지 만들기
1 상단 상품 이미지 만들기
2 광고 타이포 구성하기
03 | 피자 주문 팝업창 만들기
1 상품과 상품명 배치하기
2 선택 옵션 디자인하기
04 | 이커머스 화면 만들기
1 메뉴 리스트 구성하기
2 상품 이미지 배치하기
3 상품 정보 표시하기
05 | 카드 팝업창 만들기
1 팝업 버튼 구성하기
2 그림자 효과 적용하기
06 | 지출 내역 인포그래픽 만들기
1 도넛 형태의 그래프 만들기
2 수치 데이터 입력하기
07 | 방사형 그래프 만들기
1 방사형 오브젝트 만들기
2 선형 그래프 추가하기
08 | 세일 팝업창 만들기
1 도트 패턴 만들기
2 세일 문자 구성하기
09 | 계산기 만들기
1 계산기 형태 디자인하기
2 버튼 문자 작성하기
10 | 인테리어 앱 만들기
1 레이아웃 구성하기
2 이미지 확대 아이콘 작성하기
Part 5
앱 디자인에 인터랙션 적용하기
01 | 좌우로 드래그하는 스파클링 와인 팝업창 만들기
1 원형 드래그 버튼 만들기
2 하단 드래그 버튼 만들기
3 탭 버튼 만들기
4 드래그하면 표시되는 화면 만들기
5 스와이프 인터랙션 적용하기
02 | 클릭하면 나타나는 로그인 화면 만들기
1 로그인 화면 만들기
2 초기 배경 화면 만들기
3 오버레이 효과 적용하기
03 | 터치하면 키보드가 위로 올라오는 여행 앱 만들기
1 입력 검색창 만들기
2 슬라이드 되어 올라오는 키보드 인터랙션 적용하기
04 | 버튼을 터치하면 절단되는 팝업 영수증 만들기
1 팝업 영수증 형태 구성하기
2 영수증 문자 입력하기
3 절단되는 영수증 만들기
05 | 문자가 표시되는 헤드폰 구매 페이지 만들기
1 방사형 구매 상품 레이아웃 구성하기
2 시간 간격을 두고 표시되는 문자 구성하기
Part 6
사용자 편의를 위한 앱 UI 디자인하기
01 | 메시지 앱 화면 UI 디자인하기
1 메시지 앱 상단 메뉴 화면 UI 디자인하기
2 메시지 앱 하단 입력창 화면 UI 디자인하기
02 | 카메라 앱 화면 UI 디자인하기
1 카메라 앱 촬영 화면 UI 디자인하기
2 카메라 앱 편집 화면 UI 디자인하기
03 | 커피 앱 주문 화면 UI 디자인하기
1 커피 앱 주문 화면 상세 메뉴 UI 디자인하기
2 커피 앱 주문 화면 전체 메뉴 UI 디자인하기
04 | 조명 앱 화면 UI 디자인하기
1 조명 앱 메인 화면 UI 디자인하기
2 조명 앱 설정 화면 UI 디자인하기
05 | 스마트홈 앱 조절 화면 UI 디자인하기
1 스마트홈 앱 난방 제어 조절 화면 UI 디자인하기
2 스마트홈 앱 가스 제어 조절 화면 UI 디자인하기
3 스마트홈 앱 엘리베이터 호출 화면 UI 디자인하기
06 | 마이크 녹음 앱 화면 UI 디자인하기
1 마이크 화면 UI 디자인하기
2 녹음 화면 UI 디자인하기
07 | 알람 앱 예약 화면 UI 디자인하기
1 알람 앱 예약 확인 화면 UI 디자인하기
2 알람 앱 예약 설정 화면 UI 디자인하기
08 | 날씨 앱 안내 화면 UI 디자인하기
1 날씨 앱 ‘날씨 맑음’ 안내 화면 UI 디자인하기
2 날씨 앱 ‘날씨 흐림’ 안내 화면 UI 디자인하기
3 날씨 앱 ‘날씨 비옴’ 안내 화면 UI 디자인하기
Part 7
실무 프로젝트 활용하기
01 | 러닝 앱 화면 UI 디자인과 인터랙션 적용하기 394
1 러닝 앱 시작 화면 UI 디자인하기
2 러닝 앱 상세 보기 화면 UI 디자인하기
3 러닝 앱 활동 화면 UI 디자인하기
4 러닝 앱 인터랙션 적용하기
02 | 음악 앱 화면 UI 디자인과 인터랙션 적용하기
1 음악 앱 재생 목록 UI 디자인하기
2 음악 앱 재생 화면 UI 디자인하기
3 음악 앱 볼륨 조절 인터랙션 적용하기
03 | 앱 메뉴 화면 UI 디자인과 인터랙션 적용하기
1 앱 메뉴 화면 UI 디자인하기
2 앱 메뉴 화면 오버레이 인터랙션 적용하기
04 | 배터리 충전 화면 UI 디자인과 인터랙션 적용하기
1 배터리 충전 화면 UI 디자인하기
2 배터리 충전 화면 인터랙션 적용하기
05 | 공유 자전거 앱 화면 UI 디자인과 인터랙션 적용하기
1 공유 자전거 앱 시작 화면 UI 디자인하기
2 공유 자전거 앱 위치 공유 화면 UI 디자인하기
3 공유 자전거 앱 인터랙션 적용하기
저자&기여자
ㆍ지은이 김두한
- 소개
- 세계 3대 디자인 공모전(iF Design Award), Spark Design Award, Pentawards에서 수상하였고, 국내 디자인 공모전에서 환경부 장관상, 대한상공회의소 회장상, 전국경제인연합회 회장상, Good Design 선정 등 다수의 수상 경력이 있으며, 한국디자인진흥원에서 주관하는 대한민국디자인 전람회 추천 디자이너로 위촉되었습니다. 홍익대학교 대학원에서 브랜드 패키지 디자인과를 졸업하고 연세대학교에서 브랜드 전문가 과정을 수료하였으며, 필묵, 한일전기, 팬택을 거쳐, 현재는 IoT 스마트 홈 전문 회사 현대통신에서 BX 디자이너로 근무하고 있습니다.






독자의견 남기기