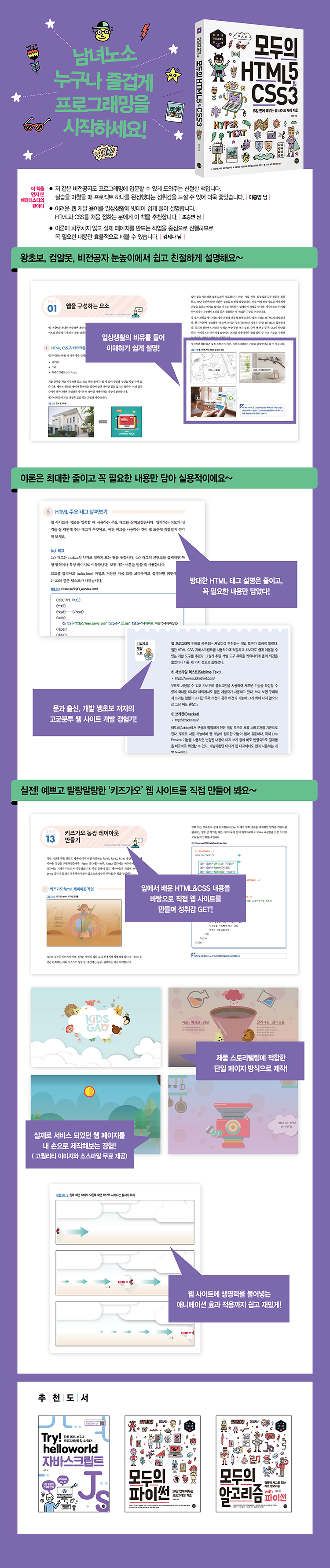
컴퓨터 관련 전공자나 전문가만이 웹 사이트를 개발하던 시대는 지났다.
 컴퓨터 관련 전공자나 전문가만이 웹 사이트를 개발하던 시대는 지났다. 이제는 누구나 코딩을 배워서 개인 홈페이지나 1인 스타트업 페이지, 기업 홈페이지 등을 제작할 수 있다. HTML 태그를 다 알지 못해도 괜찮다. 『모두의 HTML5 & CSS3』는 HTML 주요 태그들이 각각 어떤 역할을 하는지 짧은 예제를 실습하며 경험해 본다. 이어서 CSS 기본 사용법을 익히고, 레이아웃에 영향을 주는 속성들을 직접 눈으로 확인하면서 테스트해 본다. 레이아웃에 대해 어느 정도 감을 잡았다면 실제 웹 사이트를 만들면서 앞서 배운 HTML과 CSS 기술을 적용해 본다.
컴퓨터 관련 전공자나 전문가만이 웹 사이트를 개발하던 시대는 지났다. 이제는 누구나 코딩을 배워서 개인 홈페이지나 1인 스타트업 페이지, 기업 홈페이지 등을 제작할 수 있다. HTML 태그를 다 알지 못해도 괜찮다. 『모두의 HTML5 & CSS3』는 HTML 주요 태그들이 각각 어떤 역할을 하는지 짧은 예제를 실습하며 경험해 본다. 이어서 CSS 기본 사용법을 익히고, 레이아웃에 영향을 주는 속성들을 직접 눈으로 확인하면서 테스트해 본다. 레이아웃에 대해 어느 정도 감을 잡았다면 실제 웹 사이트를 만들면서 앞서 배운 HTML과 CSS 기술을 적용해 본다.이 책은 HTML과 CSS에 관련된 모든 지식을 설명하지는 않는다. 하지만 초보자가 어려워 하는 레이아웃의 기본 개념과, 실제 웹 사이트를 제작하는 데 필요한 지식을 얻기에는 충분할 것이다. 게다가 기존의 책들과는 다르게 알록달록 귀여운 실습 결과물을 보는 시각적 재미도 있을 것이다.
목차
[첫째 마당] 웹 사이트 설계를 위한 HTML
Day 01 웹을 구성하는 요소
1_ HTML, CSS, 자바스크립트
2_ 웹 사이트 레이아웃의 종류
3_ 크로스 브라우징
4_ 웹 표준
Day 02 HTML 시작하기
1_서브라임 텍스트 설치하기
2_HTML이란?
3_index.html 파일 만들기
4_HTML 태그의 구성 요소와 HTML 문서의 기본 구조
5_HTML 주요 태그 살펴보기
6_닫힌 태그가 없는 태그
7_HTML 주석
Day 03 HTML과 레이아웃
1_웹 사이트 공간을 정의하는 태그
2_웹 사이트 공간을 정의하는 태그
[둘째 마당] 웹 디자인을 담당하는 CSS
Day 04 CSS 시작하기
1_웹 사이트 디자인을 담당하는 언어, CSS
2_CSS 구성 요소와 연동 방법
3_CSS 선택자
Day 05 CSS 사용하기
1_부모 자식 간의 CSS 상속
2_CSS 속성의 우선순위, 캐스케이딩
3_CSS 파일에 주석을 작성하는 방법
Day 06 CSS 주요 속성 익히기
1_width와 height 속성
2_font- 속성
3_background- 속성
[셋째 마당] 웹 사이트 제작 한 걸음 더
Day 07 레이아웃에 영향을 미치는 요소 1
1_박스 모델
2_박스 모델의 4가지 요소
3_마진 병합 현상
Day 08 레이아웃에 영향을 미치는 요소 2
1_display 속성으로 HTML 태그의 혈액형 바꾸기
2_position 속성으로 HTML 태그에 차원 부여하기
Day 09 레이아웃에 영향을 미치는 요소 3
1_레이어 z축을 조정하는 속성, z-index
2_HTML 태그를 공중에 띄우는 float 속성
3_전통적인 웹 사이트 레이아웃 구조 만들기
4_float 와 clear 속성은 실과 바늘
Day 10 CSS3에 등장한 신조어
1_특정 영역에 여러 가지 변형 효과 적용하기
2_특정 영역이 변하는 과정 표현하기
3_CSS로 애니메이션 만들기
Day 11 메뉴 버튼 만들기
1_1단계: 정적인 메뉴 버튼 만들기
2_2단계: 정적인 메뉴 버튼 수정하기
3_3단계: 동적인 메뉴 버튼 만들기
[넷째 마당] 만들어 보자! 키즈가오 웹 사이트
Day 12 키즈가오 프로젝트 시작하기
1_키즈가오의 폴더 구조
2_키즈가오 인트로 제작
3_로고를 조금만 아래로 내려 주세요
Day 13 키즈가오 농장 레이아웃 만들기
1_키즈가오 farm1 레이아웃 작업
2_키즈가오 farm2 레이아웃 작업
3_키즈가오 farm3 레이아웃 작업
4_문제: 키즈가오 포레스트 레이아웃 작업
Day 14 키즈가오 사이언스 만들기
1_키즈가오 science 레이아웃 작업
2_문제: 키즈가오 밤낮 레이아웃 작업
Day 15 키즈가오 키친 레이아웃 만들기
1_키즈가오 kitchen 레이아웃 작업
2_문제: 키즈가오 컬러 레이아웃
Day 16 키즈가오에 애니메이션 적용하기
1_키즈가오 애니메이션 파일 연동하기
2_키즈가오 intro 공간에 애니메이션 적용하기
3_키즈가오 farm3 공간에 애니메이션 적용하기
4_키즈가오 forest 공간에 애니메이션 적용하기
5_키즈가오 science 공간에 애니메이션 적용하기
6_키즈가오 night1, night2, morning 공간에 애니메이션 적용하기
7_키즈가오 kitchen 공간에 애니메이션 적용하기
8_맺음말
더보기접기
Day 01 웹을 구성하는 요소
1_ HTML, CSS, 자바스크립트
2_ 웹 사이트 레이아웃의 종류
3_ 크로스 브라우징
4_ 웹 표준
Day 02 HTML 시작하기
1_서브라임 텍스트 설치하기
2_HTML이란?
3_index.html 파일 만들기
4_HTML 태그의 구성 요소와 HTML 문서의 기본 구조
5_HTML 주요 태그 살펴보기
6_닫힌 태그가 없는 태그
7_HTML 주석
Day 03 HTML과 레이아웃
1_웹 사이트 공간을 정의하는 태그
2_웹 사이트 공간을 정의하는 태그
[둘째 마당] 웹 디자인을 담당하는 CSS
Day 04 CSS 시작하기
1_웹 사이트 디자인을 담당하는 언어, CSS
2_CSS 구성 요소와 연동 방법
3_CSS 선택자
Day 05 CSS 사용하기
1_부모 자식 간의 CSS 상속
2_CSS 속성의 우선순위, 캐스케이딩
3_CSS 파일에 주석을 작성하는 방법
Day 06 CSS 주요 속성 익히기
1_width와 height 속성
2_font- 속성
3_background- 속성
[셋째 마당] 웹 사이트 제작 한 걸음 더
Day 07 레이아웃에 영향을 미치는 요소 1
1_박스 모델
2_박스 모델의 4가지 요소
3_마진 병합 현상
Day 08 레이아웃에 영향을 미치는 요소 2
1_display 속성으로 HTML 태그의 혈액형 바꾸기
2_position 속성으로 HTML 태그에 차원 부여하기
Day 09 레이아웃에 영향을 미치는 요소 3
1_레이어 z축을 조정하는 속성, z-index
2_HTML 태그를 공중에 띄우는 float 속성
3_전통적인 웹 사이트 레이아웃 구조 만들기
4_float 와 clear 속성은 실과 바늘
Day 10 CSS3에 등장한 신조어
1_특정 영역에 여러 가지 변형 효과 적용하기
2_특정 영역이 변하는 과정 표현하기
3_CSS로 애니메이션 만들기
Day 11 메뉴 버튼 만들기
1_1단계: 정적인 메뉴 버튼 만들기
2_2단계: 정적인 메뉴 버튼 수정하기
3_3단계: 동적인 메뉴 버튼 만들기
[넷째 마당] 만들어 보자! 키즈가오 웹 사이트
Day 12 키즈가오 프로젝트 시작하기
1_키즈가오의 폴더 구조
2_키즈가오 인트로 제작
3_로고를 조금만 아래로 내려 주세요
Day 13 키즈가오 농장 레이아웃 만들기
1_키즈가오 farm1 레이아웃 작업
2_키즈가오 farm2 레이아웃 작업
3_키즈가오 farm3 레이아웃 작업
4_문제: 키즈가오 포레스트 레이아웃 작업
Day 14 키즈가오 사이언스 만들기
1_키즈가오 science 레이아웃 작업
2_문제: 키즈가오 밤낮 레이아웃 작업
Day 15 키즈가오 키친 레이아웃 만들기
1_키즈가오 kitchen 레이아웃 작업
2_문제: 키즈가오 컬러 레이아웃
Day 16 키즈가오에 애니메이션 적용하기
1_키즈가오 애니메이션 파일 연동하기
2_키즈가오 intro 공간에 애니메이션 적용하기
3_키즈가오 farm3 공간에 애니메이션 적용하기
4_키즈가오 forest 공간에 애니메이션 적용하기
5_키즈가오 science 공간에 애니메이션 적용하기
6_키즈가오 night1, night2, morning 공간에 애니메이션 적용하기
7_키즈가오 kitchen 공간에 애니메이션 적용하기
8_맺음말
저자&기여자
ㆍ지은이 김인권
- 소개
- 경영학을 전공한 디지털 광고 AE 출신으로, 국내 스타트업에서 서비스 기획자이자 프런트엔드 개발자로 근무하고 있습니다. 인문학을 결합한 실용적인 학문과 기술에 관심이 많으며, 주말마다 개발 입문자를 대상으로 웹 개발에 필요한 지식을 전달하는 데 힘을 쏟는 중입니다. ‘나, 개발 한번 해보려고’ 페이스북 페이지를 운영하고 있으며, 브런치와 네이버 블로그에서는 기획하는 개발자라는 의미의 ‘기발자’라는 필명으로 활동하고 있습니다. - 네이버 블로그: https://blog.naver.com/gi_balja








독자의견 남기기